Los conceptos básicos para empezar a diseñar tu botón HTML
Si estás buscando crear un botón que redireccione a otra página HTML, estás en el lugar correcto. En esta guía definitiva, te proporcionaremos toda la información que necesitas para llevar a cabo este proceso de manera efectiva y sencilla. Desde los conceptos básicos hasta las técnicas más avanzadas, aquí encontrarás todo lo que necesitas saber para dar vida a tu botón HTML.
1. ¿Qué es un botón HTML y por qué es importante para tu sitio web?
Antes de sumergirnos en los detalles técnicos, es crucial comprender qué es un botón HTML y por qué es una parte fundamental de tu sitio web. Un botón HTML es un elemento interactivo que permite a los usuarios realizar acciones simples, como redirigirse a otra página, enviar un formulario o realizar una acción específica. Su diseño y funcionalidad pueden influir significativamente en la experiencia del usuario y en la eficacia de tu sitio web.
2. Los elementos clave para crear un botón HTML efectivo
Cuando se trata de diseñar un botón HTML efectivo, hay varios elementos clave a tener en cuenta. Desde el tamaño y el color hasta el texto y la ubicación, cada detalle juega un papel importante en la usabilidad y el impacto de tu botón. A continuación, te presentamos algunos consejos para crear un botón HTML que destaque y cumpla su función de manera óptima.
2.1 Elige un color llamativo y consistente
El color de tu botón puede tener un impacto significativo en la atención que recibe y en la probabilidad de que los usuarios hagan clic en él. Es importante elegir un color que contraste con el fondo de tu página y que sea coherente con la paleta de colores de tu sitio web para garantizar una apariencia profesional y atractiva.
2.2 Utiliza un texto claro y conciso
El texto en tu botón debe ser claro, conciso y relevante para la acción que se realizará al hacer clic en él. Evita usar frases largas o complicadas y opta por palabras que inciten a la acción, como “Comprar ahora” o “Suscríbete aquí”. La legibilidad del texto es esencial para que los usuarios comprendan rápidamente la función del botón.
2.3 Ubica el botón en un lugar destacado
La ubicación del botón en tu página web también es crucial para su efectividad. Colócalo en un lugar visible y accesible, como en la parte superior de la página o cerca de contenido relevante. Asegúrate de que los usuarios puedan encontrar el botón de manera fácil y que sea intuitivo para ellos hacer clic en él.
3. Implementación paso a paso para crear un botón HTML que redireccione a otra página
Ahora que tienes claros los conceptos básicos y los elementos clave, es hora de pasar a la implementación práctica. Sigue estos pasos sencillos para crear un botón HTML que redireccione a otra página de manera efectiva:
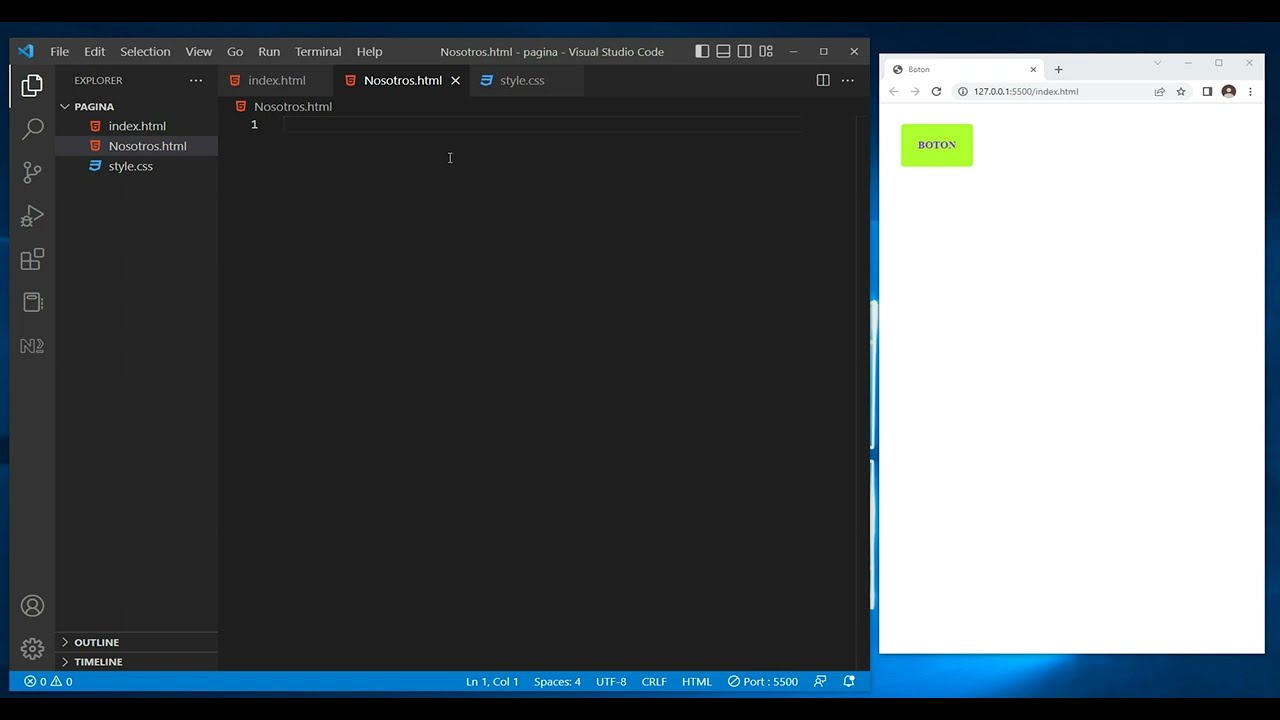
3.1 Código HTML básico para el botón
Empieza por abrir tu editor de código favorito y crea un nuevo archivo HTML. A continuación, copia y pega este código básico para crear un botón simple:
Sustituye ‘url_destino.html’ por la URL a la que deseas redirigir a los usuarios al hacer clic en el botón. Puedes personalizar el texto del botón y el estilo según tus preferencias.
3.2 Estilo CSS para personalizar el botón
Para mejorar la apariencia de tu botón, puedes utilizar CSS para personalizar su estilo. Aquí te mostramos un ejemplo básico de cómo estilizar tu botón:
Personaliza los estilos según tus preferencias de diseño para que el botón se integre perfectamente con el resto de tu sitio web.
4. Consejos adicionales para optimizar tu botón HTML
Además de los elementos básicos y la implementación práctica, hay algunos consejos adicionales que puedes tener en cuenta para optimizar aún más tu botón HTML:
4.1 Revisa la compatibilidad con diferentes dispositivos
Es fundamental asegurarse de que tu botón sea visible y funcional en todos los dispositivos, desde computadoras de escritorio hasta dispositivos móviles. Realiza pruebas en diferentes tamaños de pantalla para garantizar una experiencia consistente para todos los usuarios.
4.2 A/B testing para mejorar la conversión
Experimenta con diferentes versiones de tu botón, como colores, textos y ubicaciones, y realiza pruebas A/B para determinar cuál es la más efectiva en términos de conversión y clics. El análisis de datos te ayudará a tomar decisiones informadas sobre el diseño de tu botón.
5. Preguntas frecuentes sobre la creación de botones HTML
5.1 ¿Puedo agregar iconos al botón HTML?
Sí, puedes incorporar iconos a tu botón HTML utilizando fuentes de iconos o imágenes SVG. Asegúrate de que los iconos sean relevantes y aumenten la usabilidad del botón.
5.2 ¿Es necesario incluir efectos de hover en el botón?
Si bien los efectos de hover pueden mejorar la interactividad y la experiencia del usuario, no son indispensables. Puedes incorporar efectos de hover sutiles para resaltar el botón cuando los usuarios pasan el cursor sobre él.
¡Esperamos que esta guía te haya sido útil para crear un botón HTML efectivo y atractivo! Si tienes más preguntas o necesitas ayuda adicional, no dudes en contactarnos. ¡Éxito en tu proyecto de diseño web!